在手机继续浏览本文,也可以分享给你的联系人。

在手机继续浏览本文,也可以分享给你的联系人。
原文中有部分内容,对设计师来说不是很重要,我选择性的做了删减,只保留干货,希望能帮助大家更好的理解,减轻阅读负担。

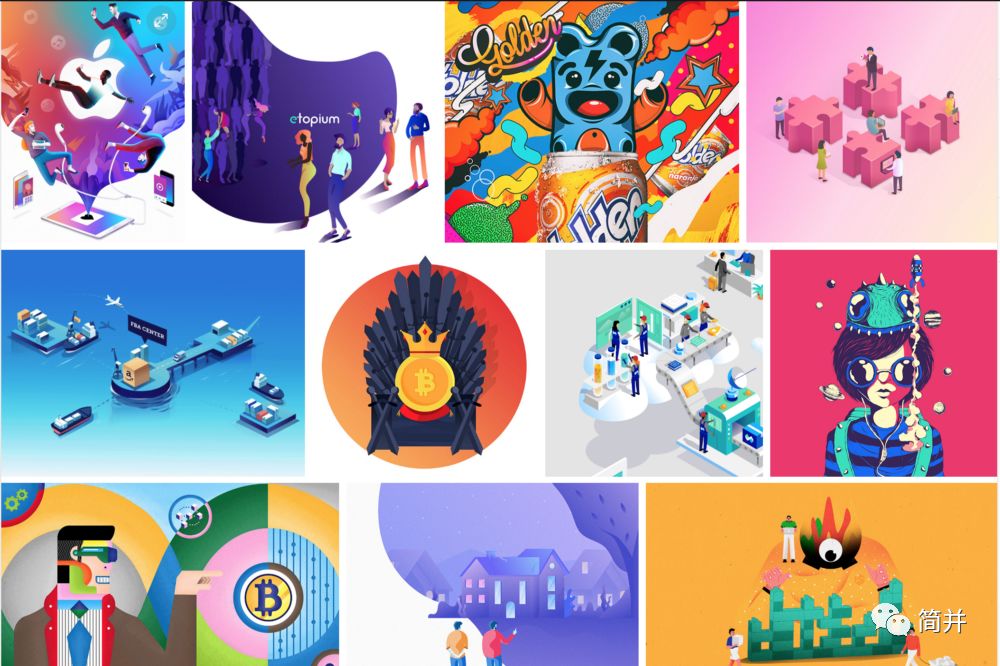
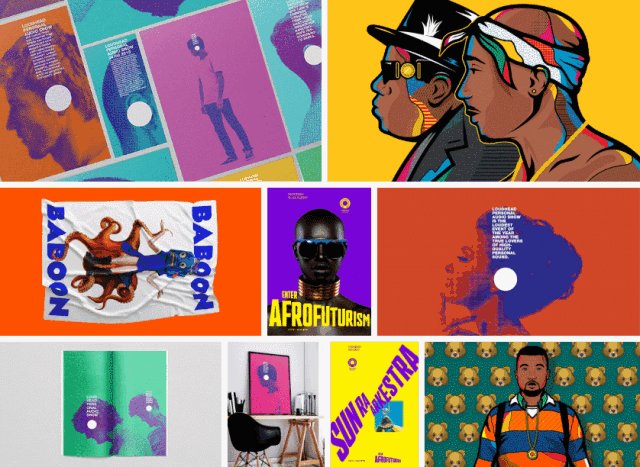
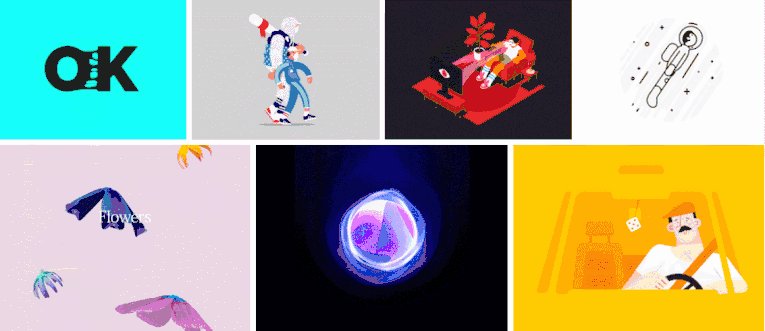
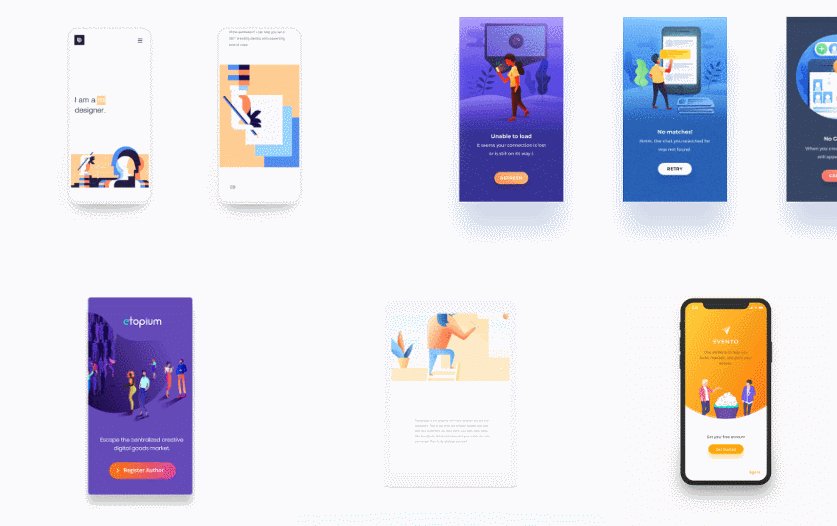
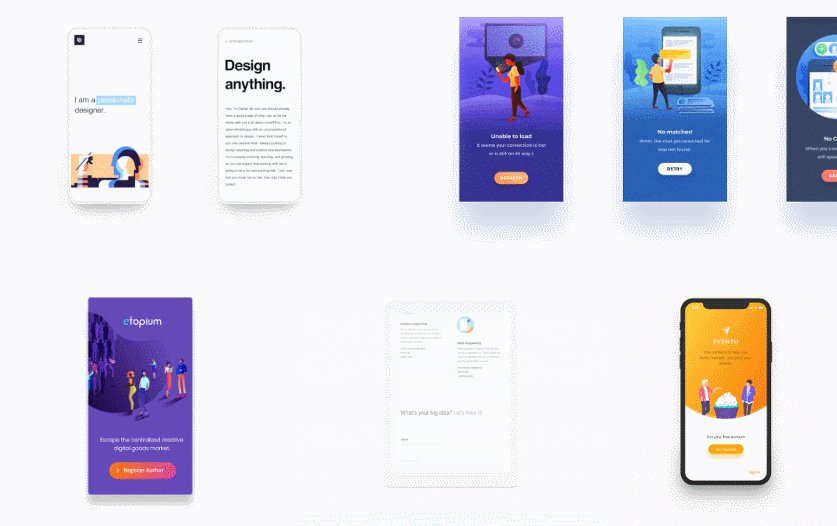
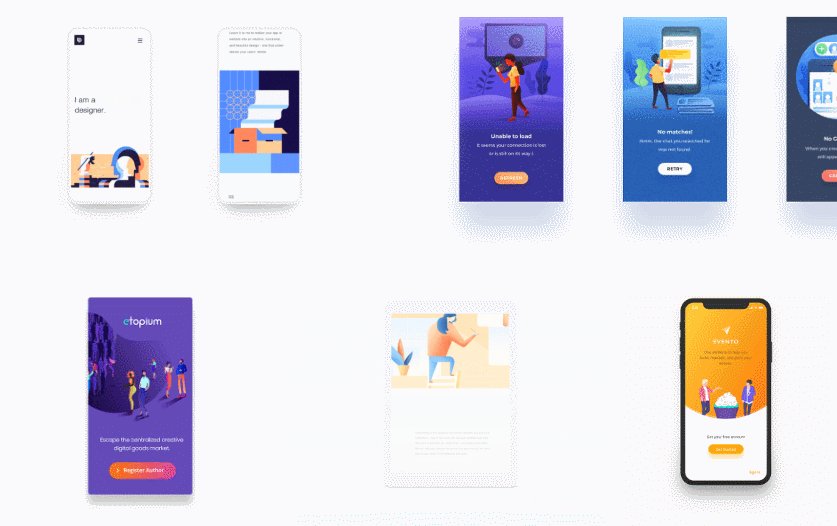
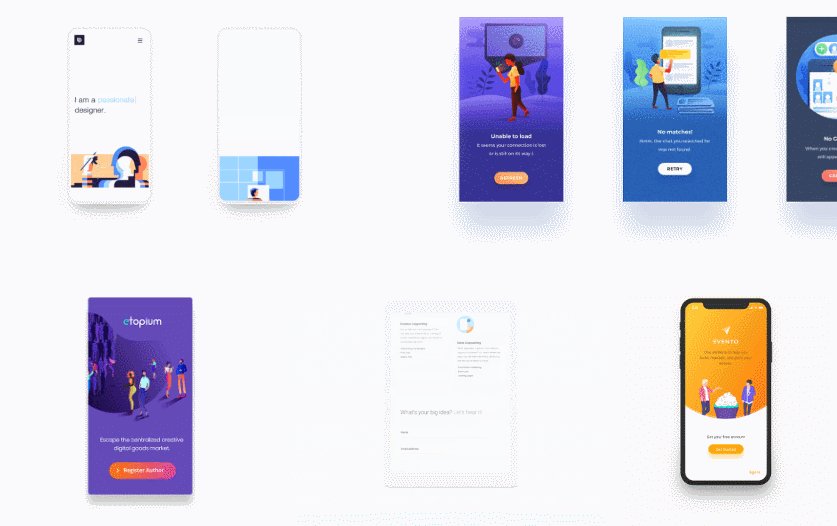
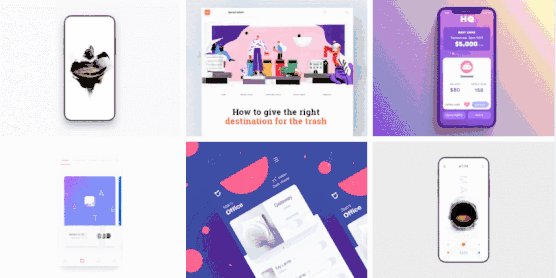
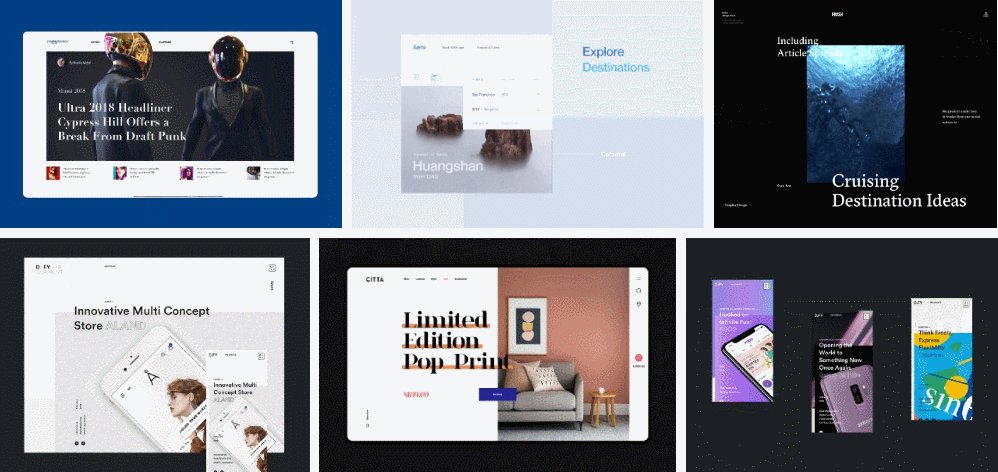
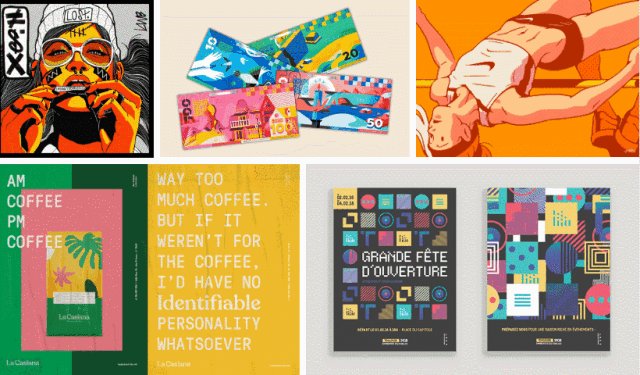
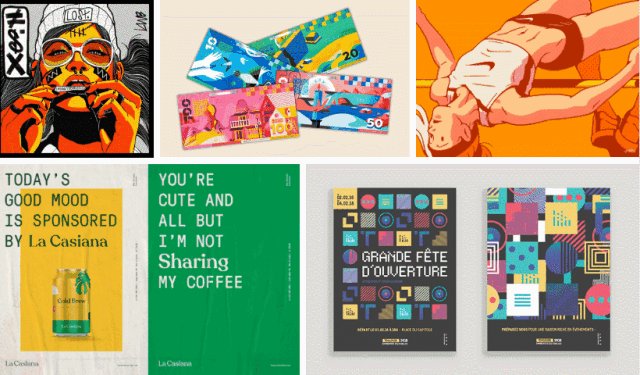
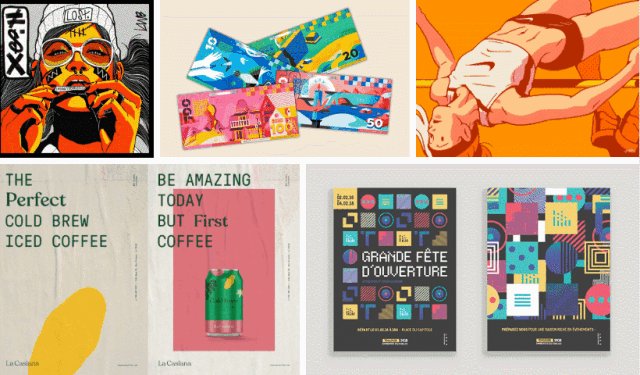
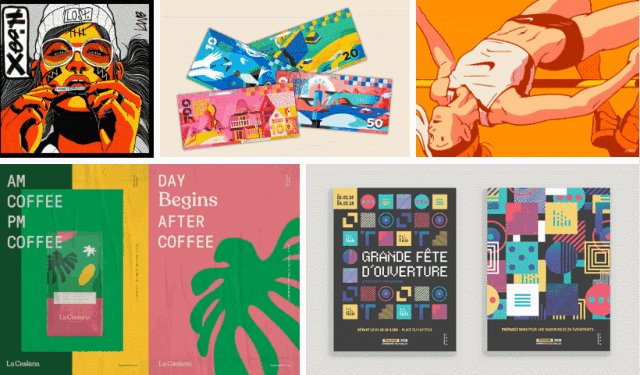
Milo团队整理了2018下半年Behance上的知名设计作品,包括UI、动效、插图等。
我们尝试研究2019年数位设计领域即将到来的趋势。我们的预测基于在Behance上以及今年设计竞赛中获奖作品上观察到的颜色、排版、形状和尺寸的深入分析。
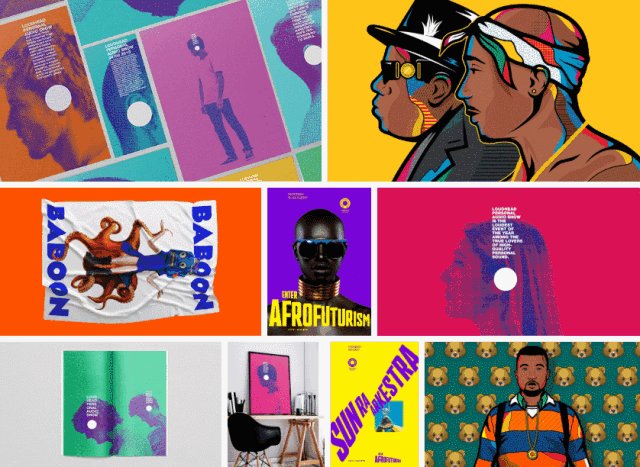
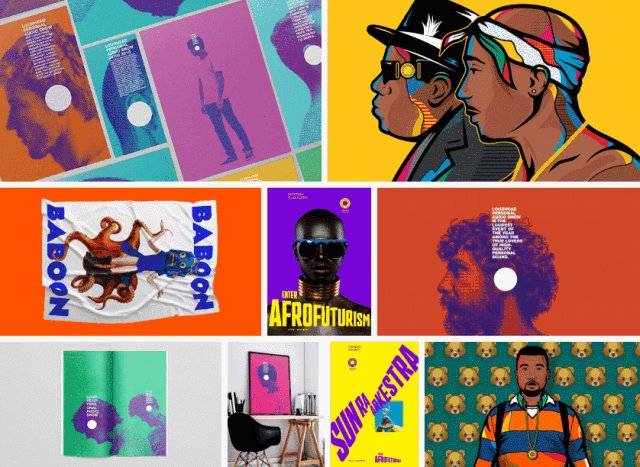
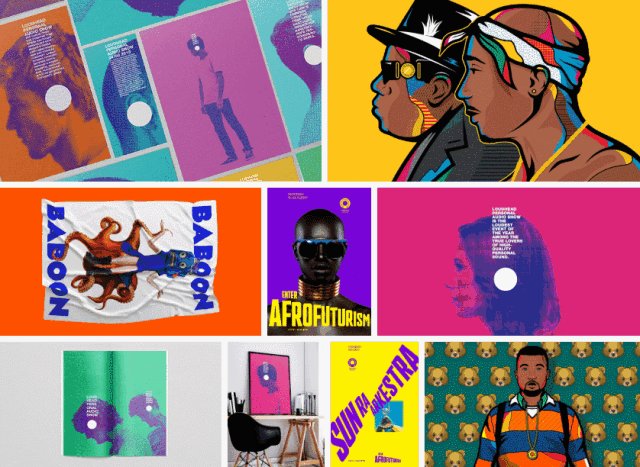
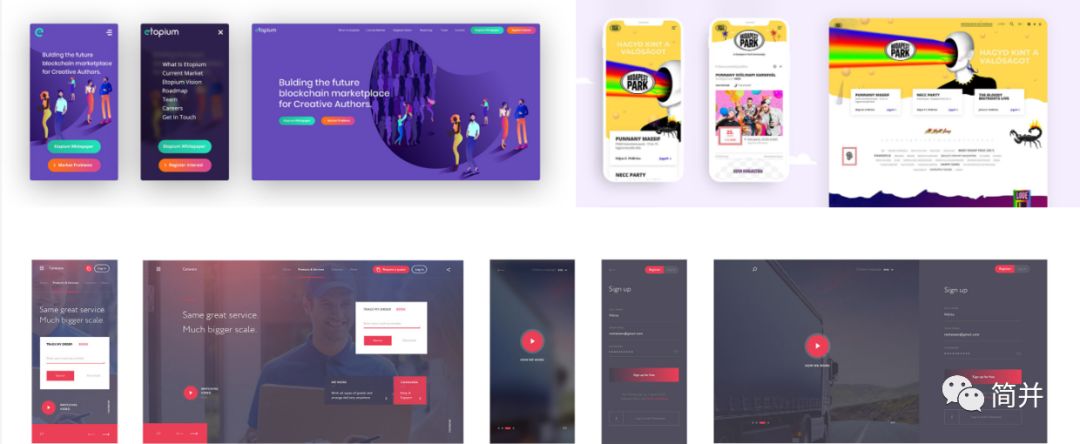
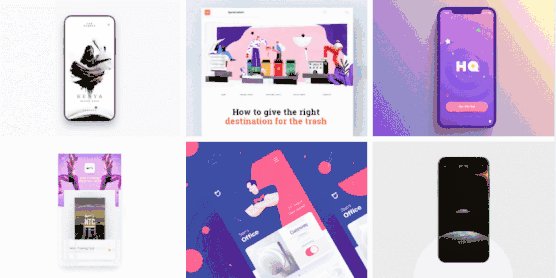
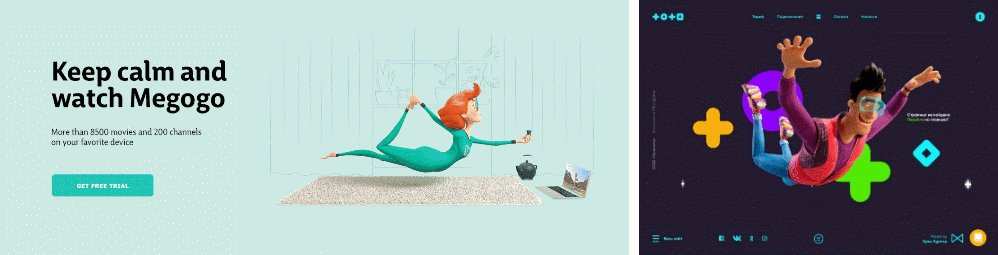
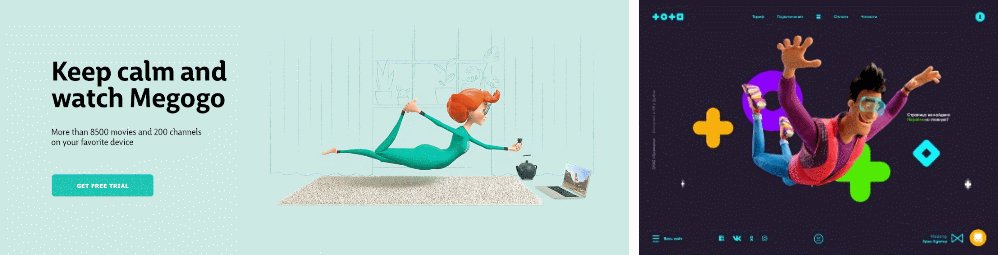
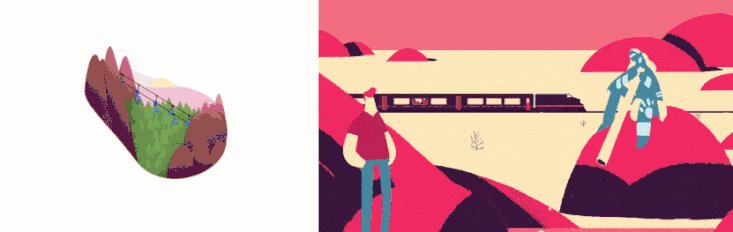
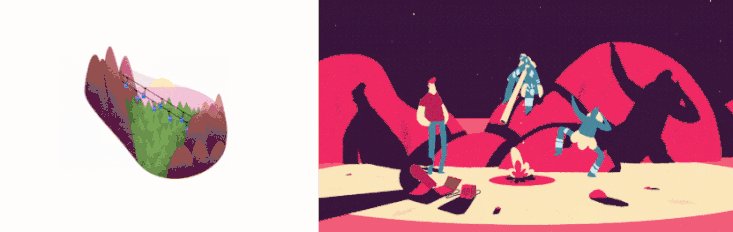
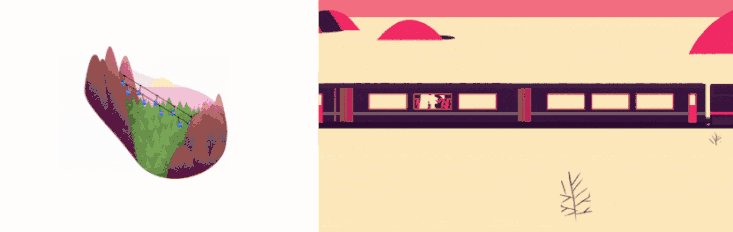
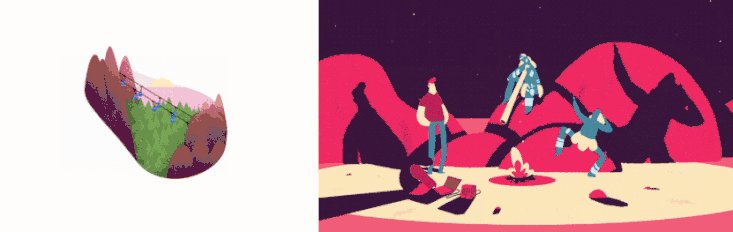
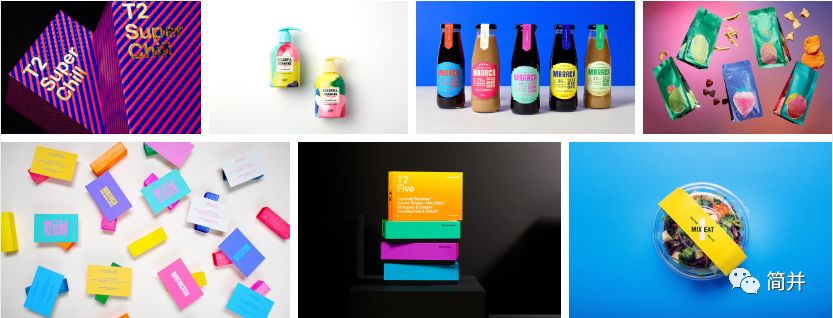
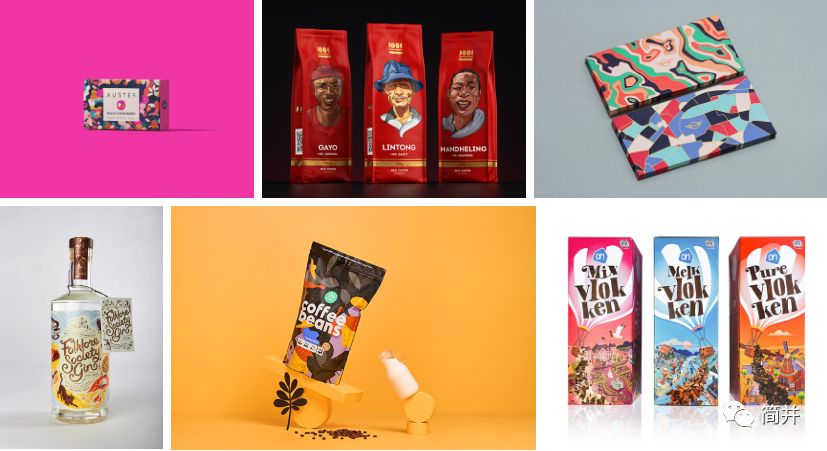
根据最新的数据统计,插图的转换率比照片可以高出7倍。独特的插图与大胆的色彩肯定会使产品脱颖而出,一个优秀的设计师可以创造出充满活力的插图,来体现品牌的个性。

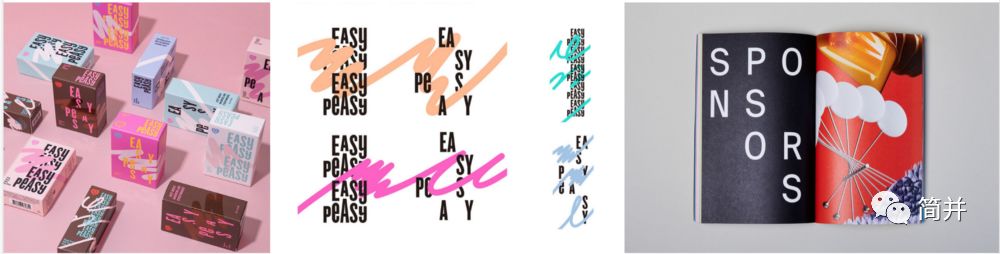
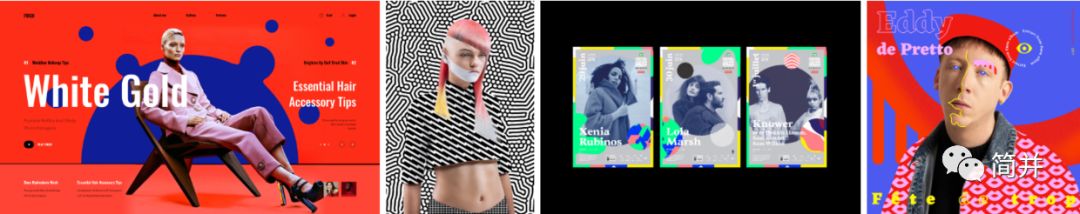
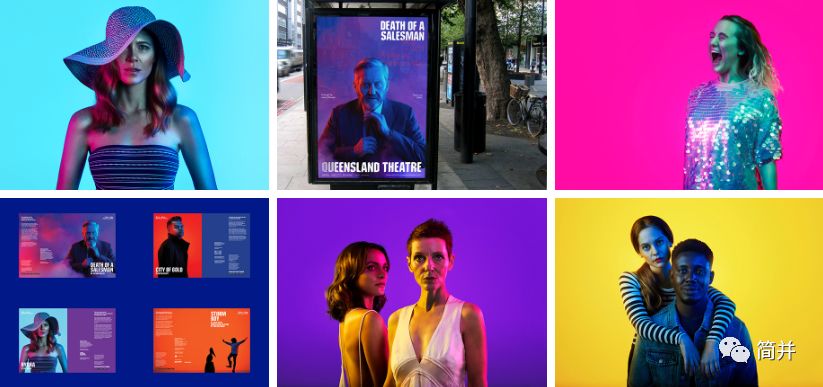
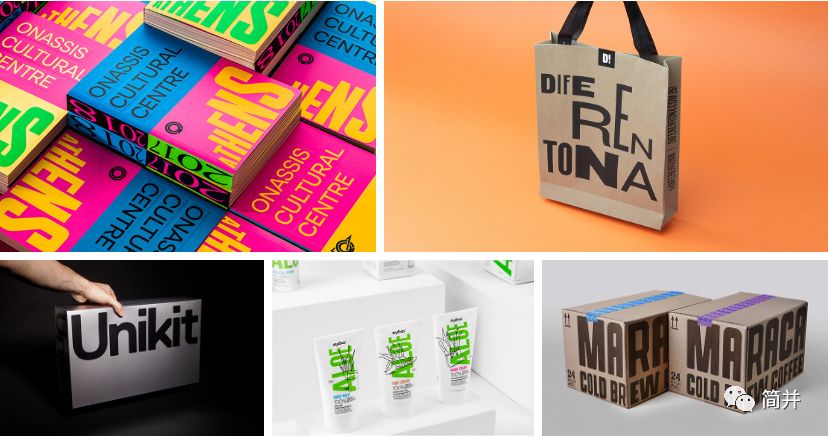
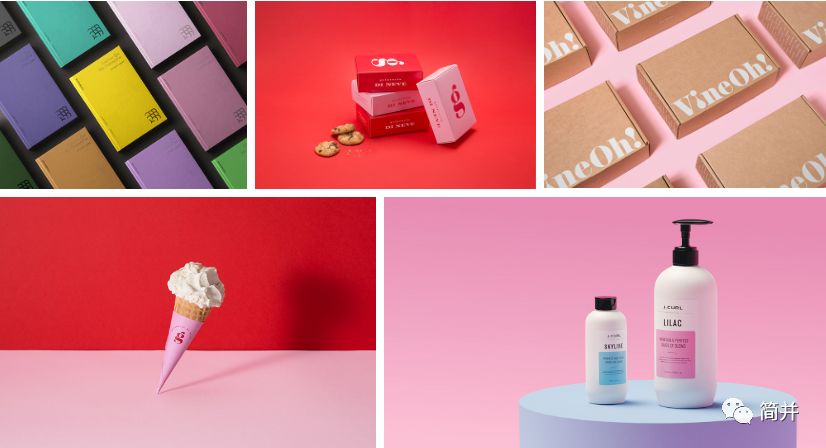
在2018年,设计师们已经开始偏向使用大胆的配色,这种趋势在2019年将会更加明显,设计师们会使用更大胆、高饱和度和色调的配色。
Pantone已经公布了2019年的色彩研究趋势,如果今年你希望自己的设计能更加被关注,可以尝试一下使用大胆的配色。

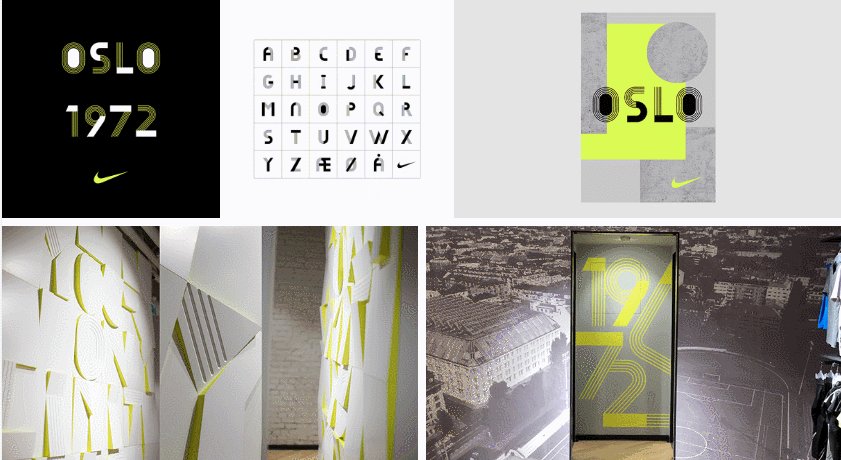
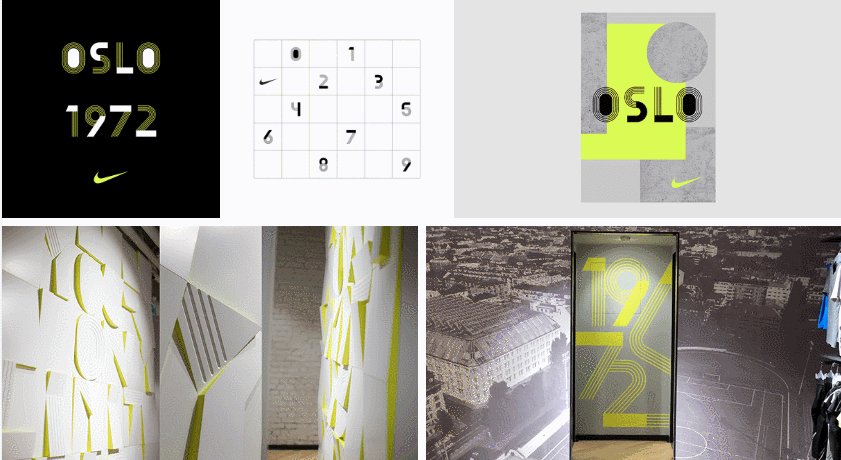
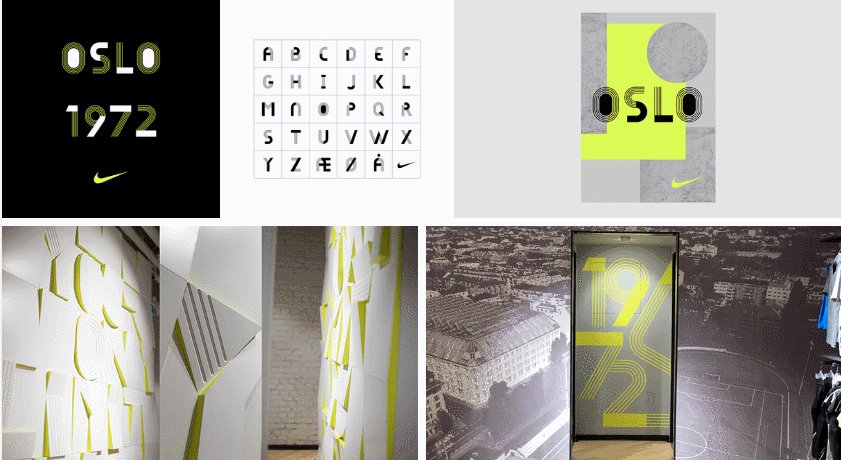
当大多数人听到不对称时,他们会想到缺乏平衡感,从事数位设计的设计师大多习惯以完美对称来完成构图,但是通过适当的不对称性,不但可以避免传统的平衡构图方式,还能让你的设计脱颖而出。建议设计师可以透过一些元素,如排版,几何形状,3D渲染,以创建独特的不对称构图,达成独特的视觉效果。

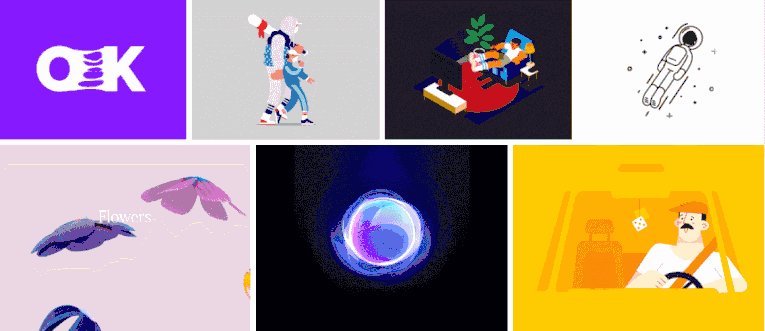
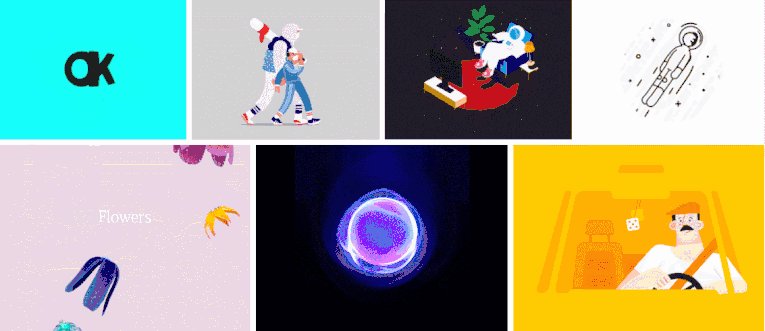
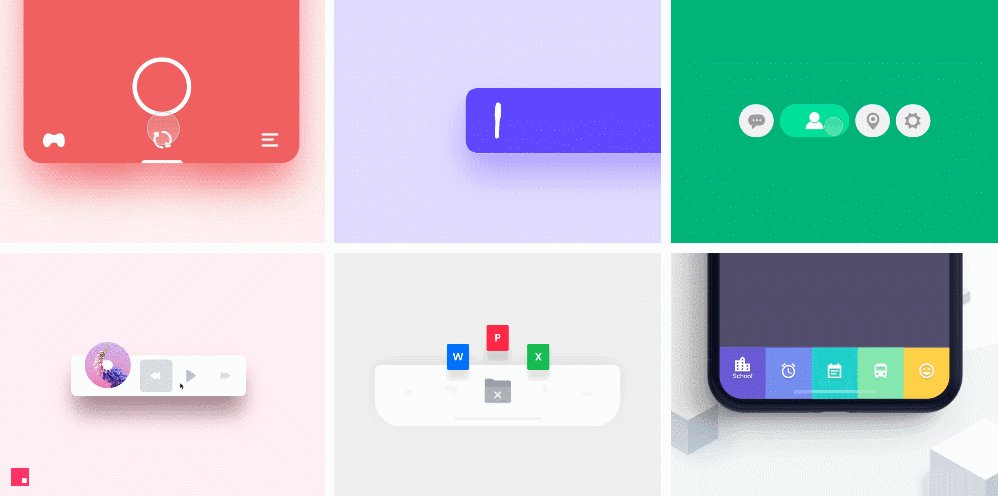
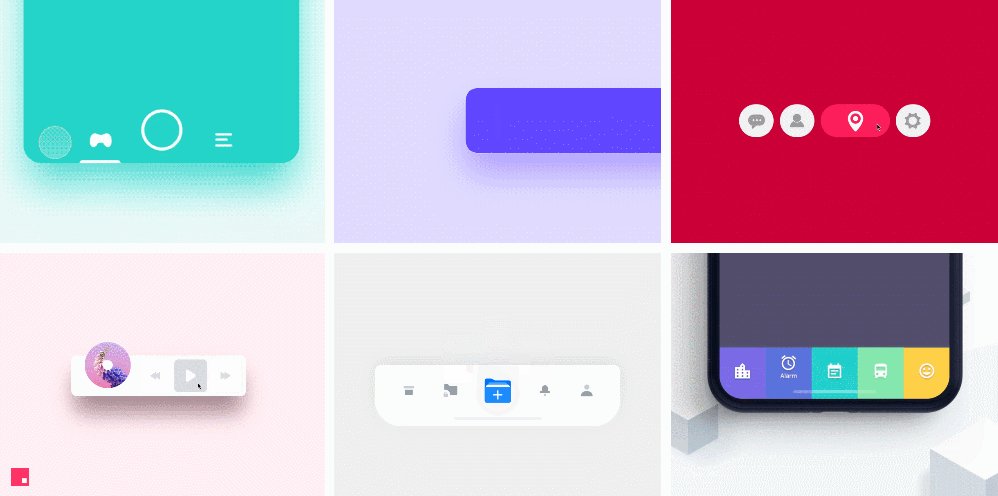
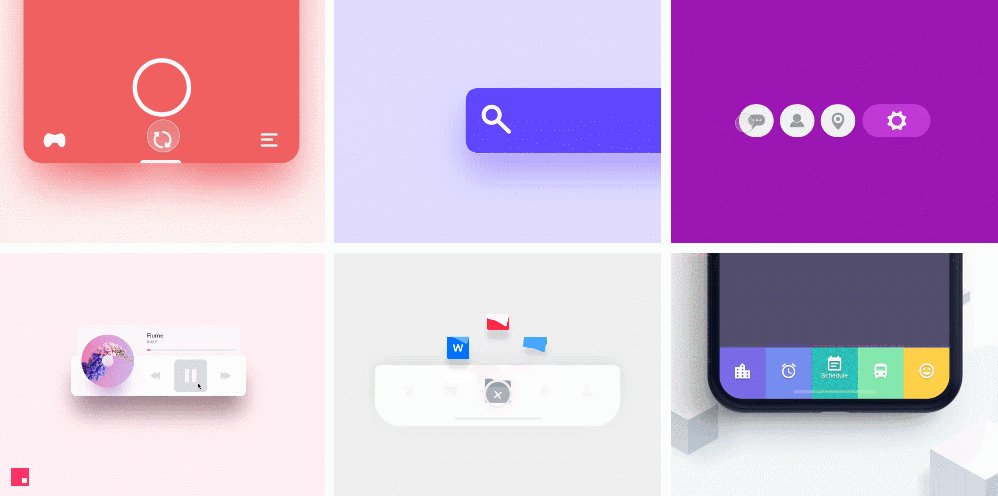
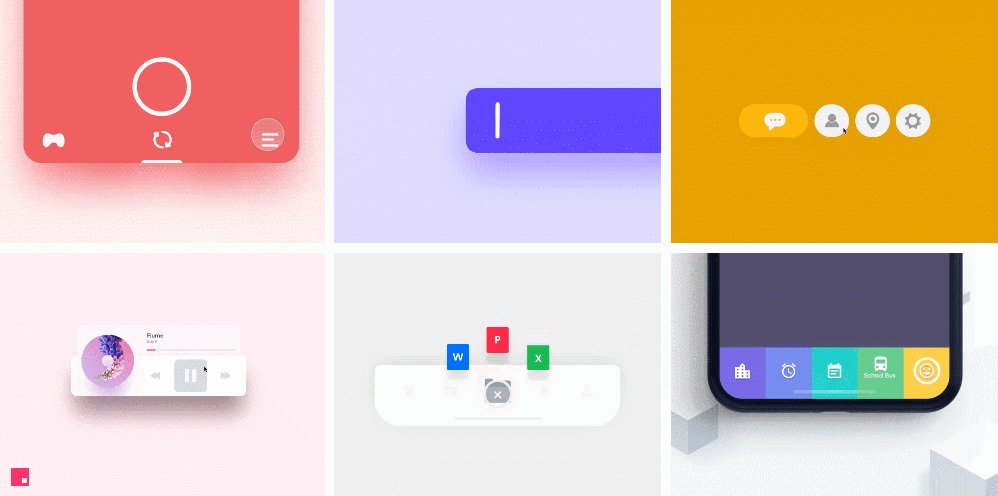
好的动画效果一直以来都能对产品或应用祈祷不少加分的作用。在网站,广告或者应用程序中设计的小动画,可以使用户更多地与您想传达的内容进行互动。
到2019年动效效果仍然有不少成长的潜力。

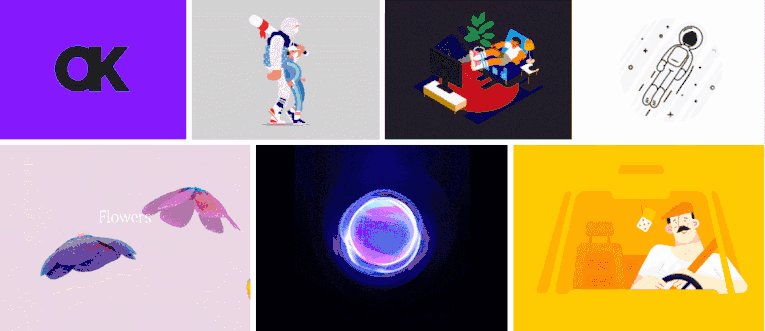
透过混合多样化的风格,产生不同视觉效果的冲突,可以产生惊人的结果。这种不拘一格的设计方法可能非常具有挑战性,但绝对可以在2019年带来独特的设计效果。

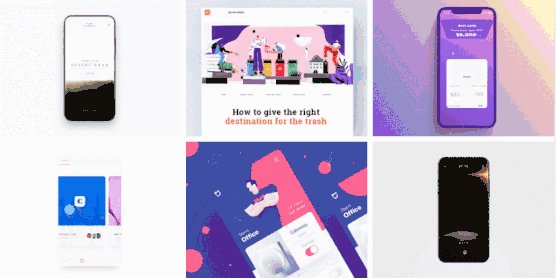
渐变风格一直都未退流行,Gradients Style在2017-2018年末出现了大量的渐变风格,而即便到了2019年渐变风格仍然会存在。像Apple或Instagram这样的公司,仍然在他们的品牌中使用渐变元素,绝对是2019年的不败选择。

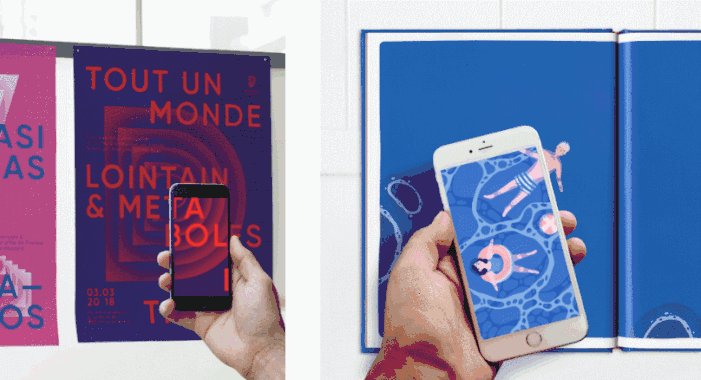
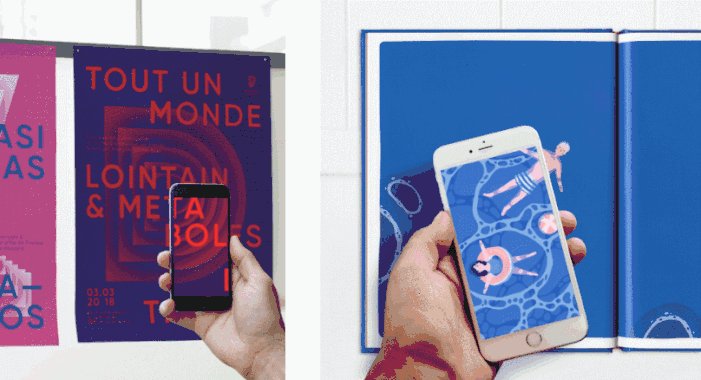
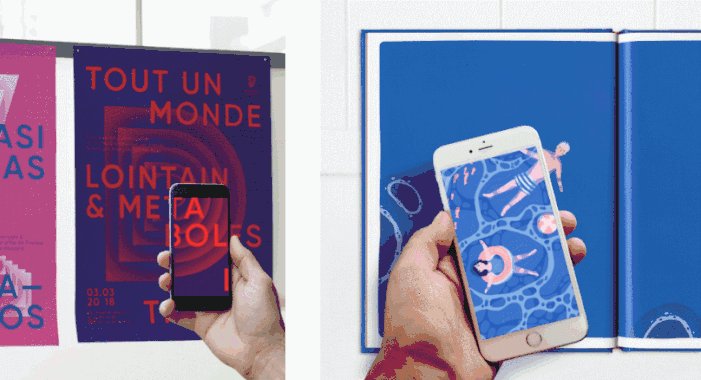
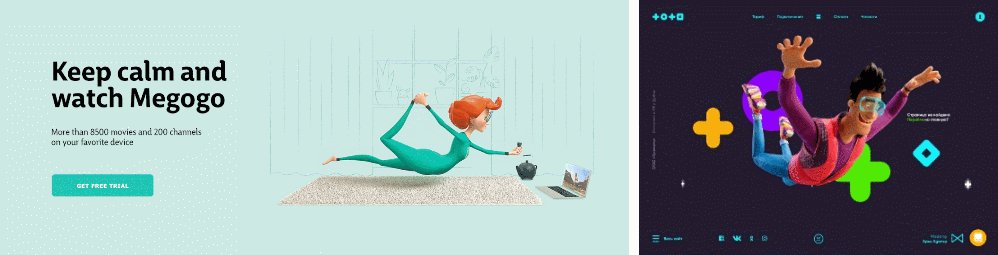
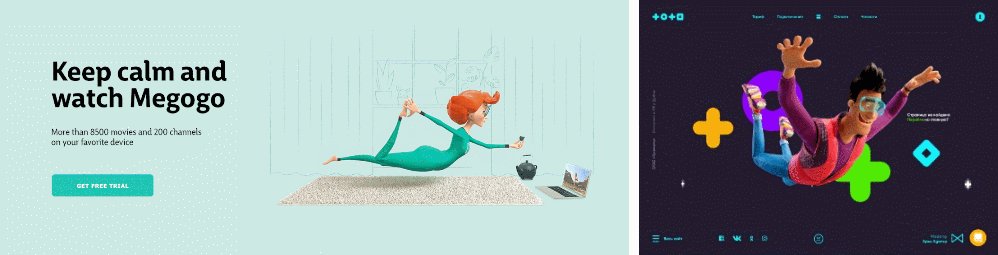
这类2.5D,C4D效果的设计风格,一直在过去几年展露头角,但随着AR,VR,MR等这类真实世界三维空间的设计概念引入,以及插画风格的大量运用,在2019年这类视觉效果必将引来最盛大的一年。

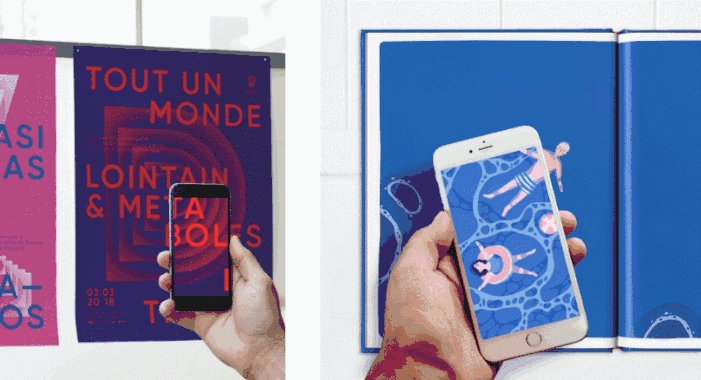
增强现实类的技术,已开始出现在网页设计或应用程序设计等领域。许多平台开发者也尝试将增强现实技术纳入其开发工具里面,可预期的这种类型的应用将会越来越多。这是一个相对较新的趋势,因此不可在2019年以往它。

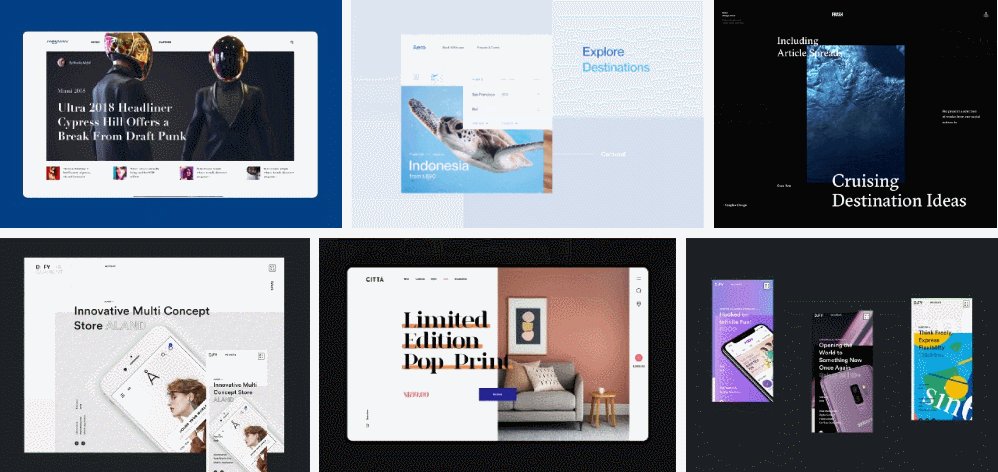
更为自然,非刻意为之的照片更受到如今的设计行业宠爱,也是接下来图像领域的重点趋势方向。

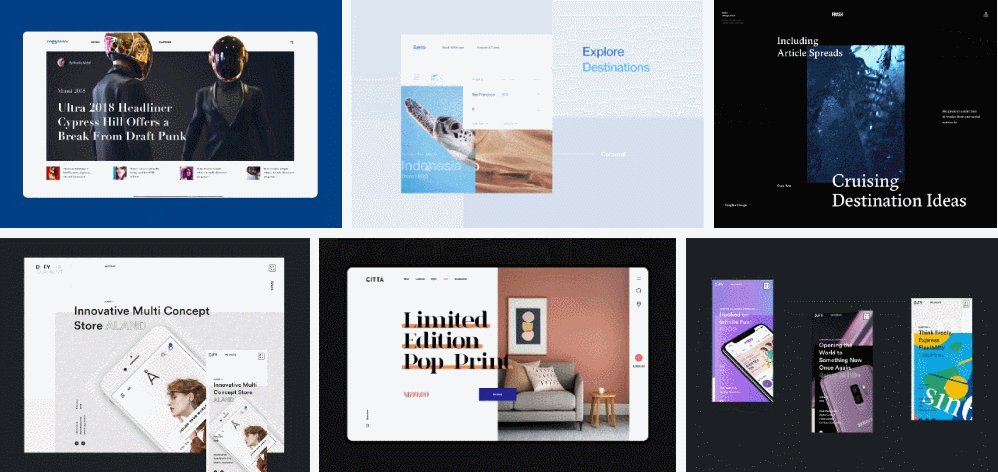
随着谷歌首先实现在移动端使用响应式网页技术后,移动端现在已成为产品优先考虑的设计因素。移动端第一,首先是为移动用户设计网站,然后在创建一个也适用于桌面用户的版本。

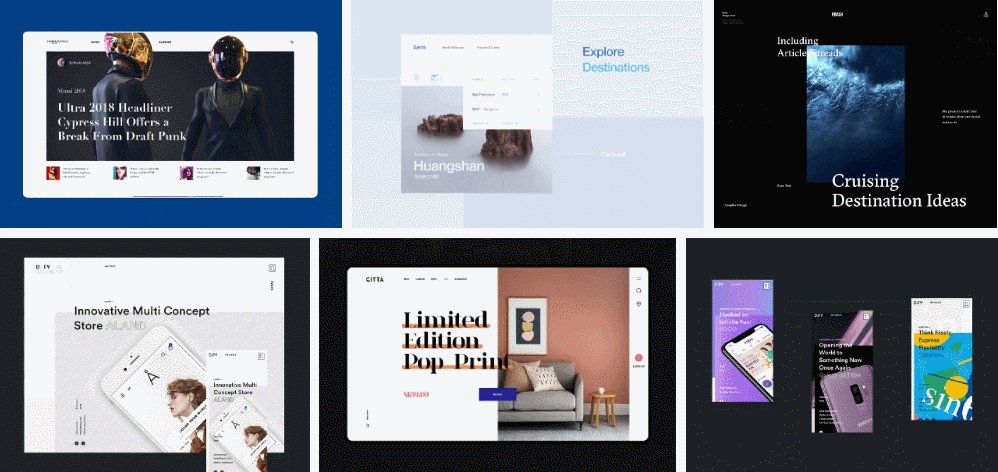
少即是多!在设计中做减法一直都能有不错的效果,目前在所有设计领域都看到或多或少这类负空间的使用,而2019年将更大量的使用于网页设计和应用程序设计中。

正如前面所提到的年度趋势,插图一直是几年中不断增长的主要设计趋势。在2019年从登陆i页面到整个网站,定制插图将会风靡整个数位设计行业。

好的图标可以自然的把用户的视线,引到需要重点关注的信息或功能上。同时也能自然地将与服务先关联的信息,透过良好的视觉层次结构说明。
同时搭配好令人会心一笑的情感化设计,肯定能起到不错的效果。

流体风格一直都能在2017-2018年中持续看到流体,但这类的风格在2019年将会更加流行。配合前面所提的混搭风,大胆的颜色和强烈的渐变,流体形状是2019年必不可少的网页设计趋势。

大量的研究数据表明,2018年使用短视频可以提高转化率,视频相对于文字与图片,可以在几秒钟内传达更多更好更清晰的内容,同时也仍持续吸引用户的注意力。

动效设计早已是数位设计行业中不可或缺的专业,试着在你的移动产品或网页设计里,加入一些顺畅的平滑过渡或漂亮的悬停效果,可以让你的设计更加地吸引人。

微交互效果是移动端上,常用于创建微妙视觉效果的小动画。今年,我们比以往任何时候都要更关注这些微观互动。

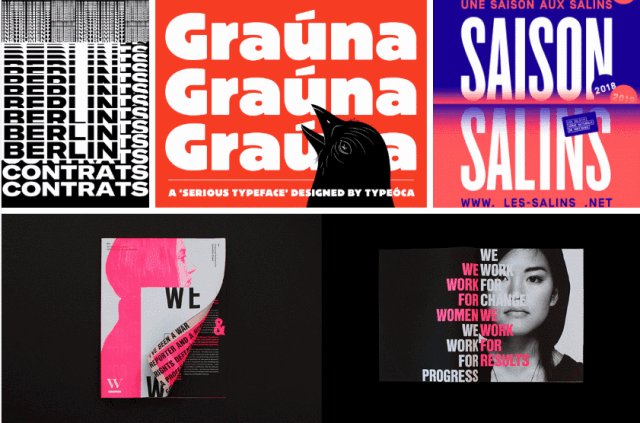
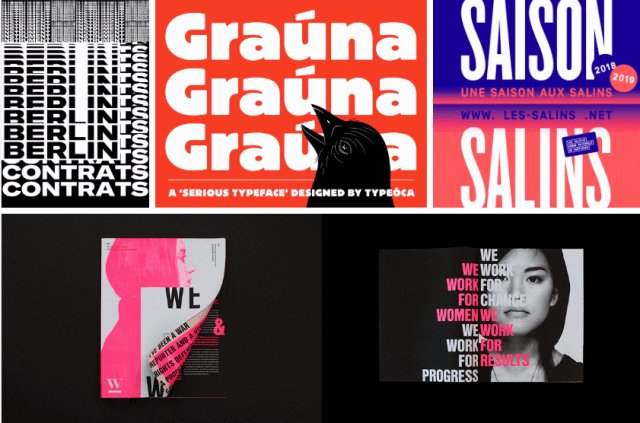
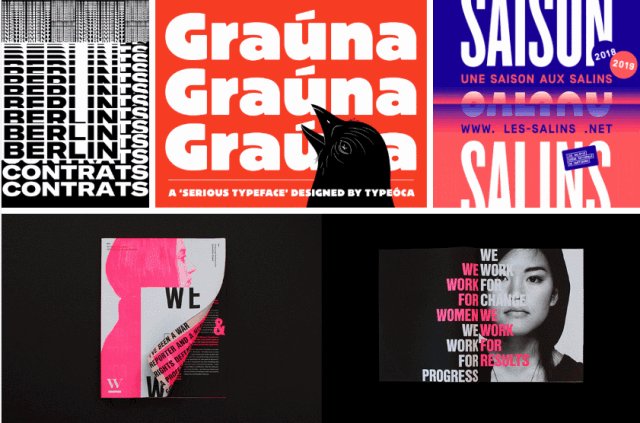
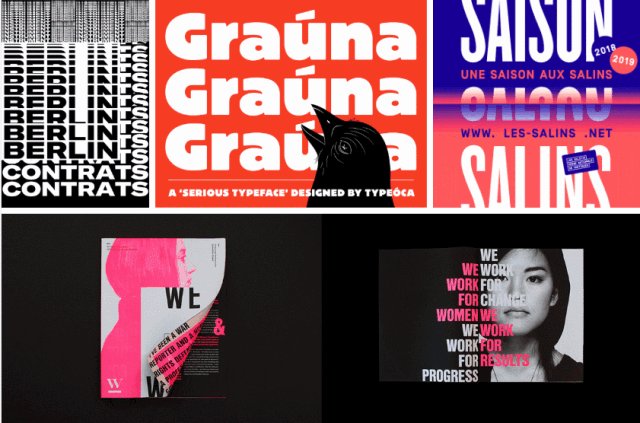
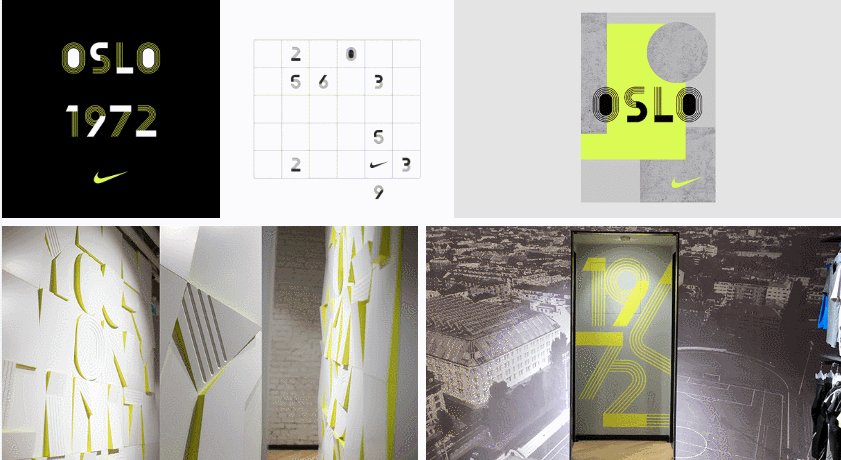
随着近年对于排版的关注,许多巨头企业如苹果,都在尝试选择通过独特的字体与排版风格来做出品牌声明。在一些场景下,透过排版能达到更好的说明。

网页设计中栅格突破在2018年末开始盛行,可以预见在2019年可以看到更多结合栅格突破的方式,与元素重叠的网页设计组合,但在使用时,记得始终要牢记移动端的体验!

3D形态的插图在过去几年中已经开始大受欢迎,许多大品牌也使用3D效果来作为产品宣传渲染,如:运动鞋,运动装备,包装设计等等。
















希望你喜欢这篇2019年设计趋势,并且用得到它。
感谢大家!
原文:https://behance.com
作者:Loredana Papp-Dinea
译者:Irio Lee,本文翻译已申请作者的正式授权
编辑:yf
